-
항해 99 24-25일차카테고리 없음 2021. 11. 26. 00:18
과제 진행


**알아둬야할 css**(한참 걸림..)
overflow
ex)박스 안에 어떤 콘텐츠가 있는데 콘텐츠가 박스보다 큰 상황일떄
원하는 요구사항에 맞춰서 overflow를 사용.
overflow: visible; //박스를 넘어가더라도 콘텐츠가 보이게
overflow: hidden;//박스 안에 들어간 내용만 보이게(박스보다 커서 박스를 넘어간 콘텐츠는 보이지 않게-hidden)
overflow: scroll;//박스 안에 모든 내용을 들어가게 해주고 박스를 넘어가는 영역은 스크롤로 볼 수 있게
overflow: auto;//자동설정
max-heigh:50vh//최대 높이를 화면비율의 50%까지로 맞춘다.
+더 공부해봐야 할 것
스크롤바가 너무 못생겨서...꾸며보고 싶었다..
찾아보니 방법이 나오는데 heigh값을 줄여봐도 없애봐도 뷰가 변하는게 없다..
어떻게 적용되는지 모르겟다..
&::-webkit-scrollbar { //스크롤바 전체width: 8px;height: 8px;border-radius: 6px;background: rgba(255, 255, 255, 0.4);}&::-webkit-scrollbar-thumb { //스크롤 막대background: #ffde59;border-radius: 6px;}box-shadow: 1px 1px 3px 1px #dadce0; //이것도 다시 봐야해
**div에 ref를 달아줬는데 콘솔에 null이 나오는 이유
my_wrap을 선언하고 그 바로 다음에 콘솔을 찍었기 때문!
가지고 있는 값은 초기값인 null이 찍힘.
초기값을 가지고 있는 상태에서 return을 하기 때문에
콘솔에는 div가 나올 수 없다.
(여기서 값을 확인하고 싶을때
state를 바꿔서 처음부터 동작하게 할 수도 있고,)
window.setTimeout()을 사용
window.setTimeout(()=>{}, 1000) //1000만큼의 시간(ms기준)이 흐른 후에 ()=>{}실행
window.setTimeout(()=>{console.lof(my_wrap)}, 1000) 을 해주면 콘솔이 찍힘!
window.setTimeout(()=>{}, 1000) //1000만큼의 시간(ms기준)이 흐른 후에 ()=>{}실행 window.setTimeout(()=>{console.lof(my_wrap)}, 1000) //을 해주면 콘솔이 찍힘!리덕스 훅
// useDispatch는 데이터를 업데이트할 때,
// useSelector는 데이터를 가져올 때 씁니다.
import {useDispatch, useSelector} from "react-redux";
https://react-redux.js.org/api/hooks
Hooks | React Redux
API > Hooks: the `useSelector` and `useDispatch` hooks`
react-redux.js.org
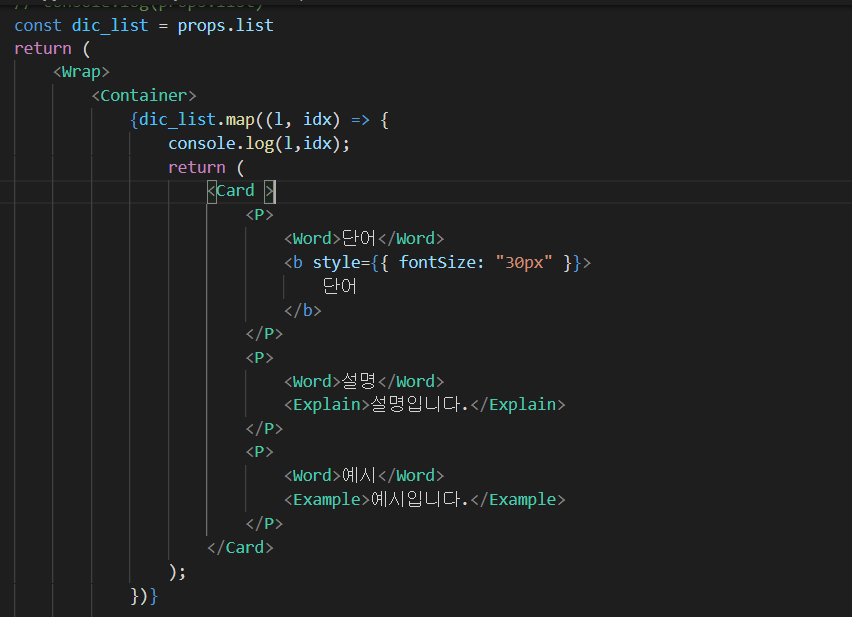
import React from "react"; import styled from "styled-components"; import { useHistory } from "react-router-dom"; import { useSelector } from "react-redux"; const Dictionary = (props) => { const history = useHistory(); // console.log(props.list) const dic_list = props.list; return ( <Wrap> <Container> {dic_list.map((l, idx) => { console.log(l,idx);//l,idx값 확인 return ( <Card className="card" key={idx}> <P> <Word>단어</Word> <b style={{ fontSize: "30px" }}> {l.word} //l(list)딕셔너리 중에서 word의 값 </b> </P> <P> <Word>설명</Word> <Explain>{l.meaning}</Explain> //l(list) 딕셔너리 중에서 meaningd 값 </P> <P> <Word>예시</Word> <Example>{l.example}</Example> //l(list) 딕셔너리 중에서 example 값 </P> </Card> ); })} </Container> <Button onClick={() => { history.push("/detail")//버튼을 누르면 detail페이지로 }}>+</Button> </Wrap> ); } export default Dictionary;잊지말자 오류..


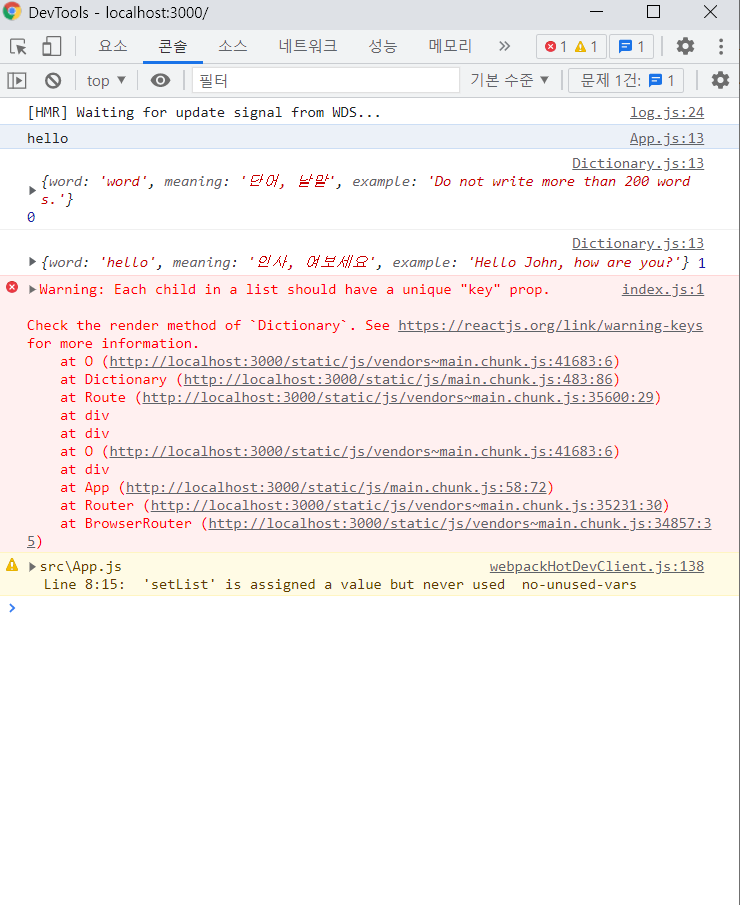
Each child in an array or iterator should have a unique "key" prop. 오류가 떴다..
검색해보니
array안에 있는 차일드들은 고유한 키값을 정해줘야 하는데 key값을 정해주지 않고 맵을 돌려
그냥 값만 넣어주려 했었다.


className을 지정해주고 키값을 맵으로 돌린 인덱스 값으로 받아왔더니 사라진 오류!!!
수업때도 들었던건데 잊어버려서 오류 발생..ㅜ잊지말자!!!!!!!!
**패키지 설치**
미들웨어 만들기
yarn add redux-thunk
파이어베이스 페키지
yarn add firebase
나의 부족한 면이 너무 크게 느껴져서 지난 주 부터 갈팡질팡을 많이했다...오늘 스파르타 대표님이랑 조별 면담도 해보고 2기 수료하시고 취업하신 분께서도 오셔서 좋은 말씀을 많이 해주셔서 마음을 다시 다잡아 본다!!!!!사실 이런 생각 할시간에 공부하는게 나을거 같긴하당ㅎㅎ부족한 만큼 노력을 많이하자..!포기하지 않고 열심히 하다보면 잘하는 때는 반드시 올 것이다 화이팅ㅎㅎㅎㅎㅎㅎㅎ