-
오늘의 기능구현
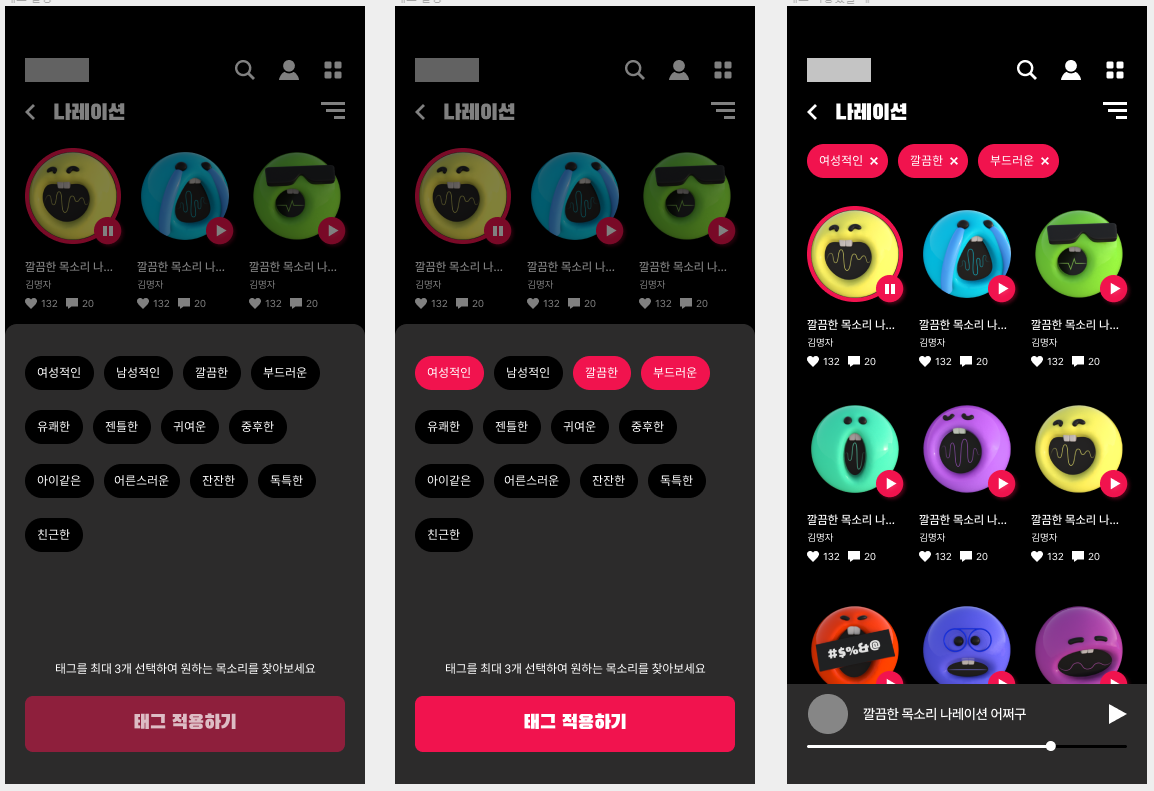
1.메인페이지 데이터 받아와서 뿌려주기
2.검색페이지 api연결하기
3. 구현중- 모달에서 태그를 1-3개 선택해서 해당 태그에 대한 내용만 보여주기

//새 배열로 만들기 const [tag_list, setTagList] = React.useState([]); //태그리스트 클릭 시 바뀐 상태값 업데이트 console.log("taglist", tag_list); //한번만 렌더링해서 배열 변경 해줘야함 => useEffect사용 //{tag:"젠틀함"}=>{tag:젠틀함, active:false} useEffect(() => { const newList = tagList.map((list, idx) => { //map()=>새로운 배열을 리턴(배열패턴에 주의하자)// const obj = { tag: list.tag, active: false, }; return obj; }); console.log("list", newList); setTagList(newList); //tag_list를 새로운 배열로 만들어준다.(active:false를 포함한 배열) }, []); //누른 tag의 active를 현재 상태의 반대로 만들어줘야함.(토글기능->true면 false, false면 true) const handleClickTag = (idx) => { //온클릭 하면 실행되는 함수 const newList = tag_list.map((l, i) => { if (idx === i) { //tag_list의 active값을 변경해줘야 하니까 현재 클릭한 버튼의 인덱스와 tag_list의 인덱스를 비교하기 위해 맵을 사용. return { tag: l.tag, active: !l.active, //active : active ? false : true 로 써도 된다. }; } }); setTagList(newList); }; return ( <> <BackGround> <Wrap> <Modal> <TagDiv> {tag_list.map((l, idx) => { //props는 값이 바뀌지 않기 때문에 tag_list를 map return ( <div key={idx} style={{ display: "inline-block" }}> {/* onClick={함수()}라고 써주면 함수가 클릭 전에 바로 실행. 인자값을 넣어주고 싶으면 onClick={()=>{함수()}} 이렇게 써야한다.*/} <TagBtn onClick={() => handleClickTag(idx)}>{l.tag}</TagBtn> </div> ); })} </TagDiv> </Modal>