-
실전프로젝트 3주차1 - history로 state넘겨주기카테고리 없음 2022. 1. 3. 16:32
오늘의 할 일 - 태그 삭제 기능 구현하기

태그를 띄워주고 삭제하는 기능을 구현중인데
처음에는 리덕스로 태그값을 관리->새로고침하면 날아감
세션에 넣고 관리->새로고침하면 value가 날아감
DB에서 받아오기->새로고침하면 처음에 받아왔던 빈테이터로 바뀌어서 태그 날아감...


결국은 태그를 선택해서 history.push로 url값에 넣어서 받아오는 걸로 구현중..

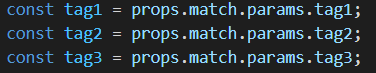
useParams를 사용해서 props의 params값을 가져온다.

가져온 params값을 useEffect와 useState를 이용해서 바뀐 tag값을 만들어 주고 tag를 map돌려서 출력 ->
삭제버튼에 onclick을 달아서 필터링하여
삭제기능을 구현하려 했다.

문제1. url값은 삭제되지 않는다
문제2. db에서 해당하는 태그에 맞는 값을 다시 불러와야 한다.
그래서 다시 변경..
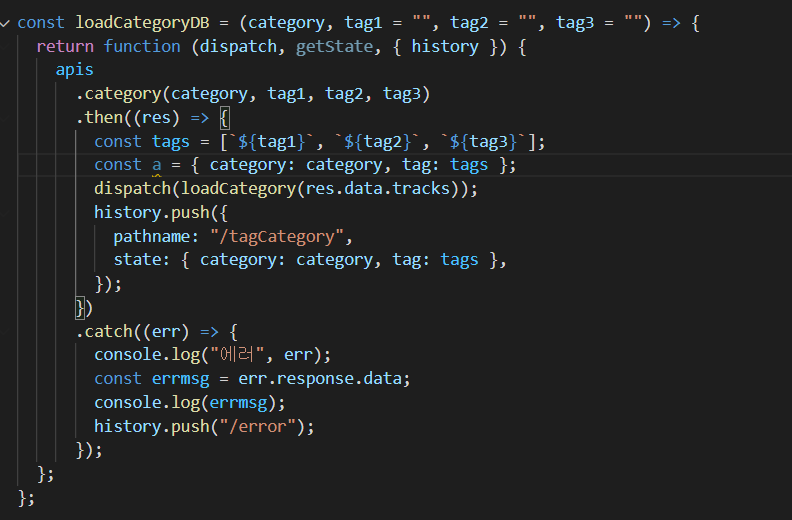
1.history로 객체형태로 state넘기기
2.props를 받아와서 삭제된 데이터를 다시 dispatch하고
load해오기
3.tag그릴때도 props이용하기1.history로 state넘기기

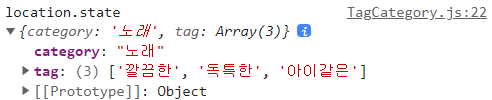
object형식으로 pathname(경로)과 state를 같이 push 해줄 수 있다..!
이렇게 넘겨준 state는

import해준 뒤에


useLocation으로 받아올 수가 있다!
2. props를 받아와서 삭제된 tag정보를
다시 dispatch하고
load해오기🎈구현순서
1. 태그버튼에 온클릭에서 함수실행
2. filter함수를 사용해서 내가 클릭한 버튼 제거하기
3. 제거된 tag목록 dispatch->load해오기

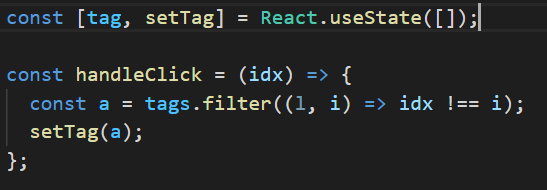
Tag요소를 클릭했을 때 클릭한 Tag를 삭제해줘야한다 -> 온클릭에서 remove기능을 하는 함수를 실행시킨다.
이때 맵을 돌려 나온 idx값으로 내가 누른 버튼의 idx값을 가져와야 하기 때문에 handleClick(idx)로
인자값으로 idx를 받아온다.

삭제버튼을 누른 tag를 filter함수를 이용해서 걸러준다. -> 삭제된 tag를 제외한 나머지 값들을 useState를 이용해서
새 tag값으로 설정해 준다.
**🎃여기서 trouble shooting***
1. 변경된 tag값을 넣어서 dispatch를 해야하는데 handleClick안에서 dispatch를 하면 변경된 tag의 값이 들어오지 않음
-> dispatch가 먼저 실행됨
->dispatch는 함수 밖에서 실행해야 한다. ->useEffect를 사용해서 dispatch해주자
=>tag가 변경되면 실행하도록
useEffect(()=>{ dispatch //이렇게 실행하려 했다. },[tag])문제💡 useEffect는 첫렌더시 무조건 실행되기 때문에 인자값으로 넣어줘야 하는 tag들이 모두 날아가버림..
=>첫렌더시 실행X, 업데이트 시에만 실행하도록 만들어야 한다.
↓↓↓참고블로그 (감사합니다..!👩)
https://xiubindev.tistory.com/100
React Hooks : useEffect() 함수
useEffect 함수는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook 이다. useEffect는 component가 mount 됐을 때, component가 unmount 됐을 때, component가 update 됐을 때, 특정..
xiubindev.tistory.com

업데이트 시에만 실행되도록 useEffect설정.->dispatch해주기

**🎈trouble shooting***
2. 디스패치 후에 history.push로 컴포넌트에 state를 다시 넘겨줘서 삭제된 tag배열을 받아서 map돌려서 화면에 다시 뿌려주도록 해야한다.
->기존에 lacation으로 받아왔던 데이터와 같은 형식으로 보내줘야 한다.
회고
오늘도 찬수찬스로 문제들을 해결했다...!늘 기꺼이 도와주시는 찬수님께 감사...!👏👏